setting redirect uri to localhost – how to?
Is it possible to set the redirect_uri to point to a local page?
This is the jsp page:
<script>
var authorize = {
“url”: “https://partners-login.eliotbylegrand.com/authorize?client_id=af993c3a-xxxx-yyyy-zzzz-3bb9e2d83298&response_type=code&redirect_uri=https://localhost/HomePlus/authorize.jsp“,
“method”: “GET”,
“timeout”: 0,
};$.ajax(authorize).done(function (response) {
console.log(response);
});
</script>
I receive an error:
denied by Cross-Origin Resource Sharing policy: Origin https://10.0.1.101 is not allowed by Access-Control-Allow-Origin.
Webpage is hosted on a headless device. Webpage is accessed from browser pointing to DEVICE_IP/… in the LAN. It’s not possible to define the IP address as the uri since the device has (most likely) a different IP in each project.
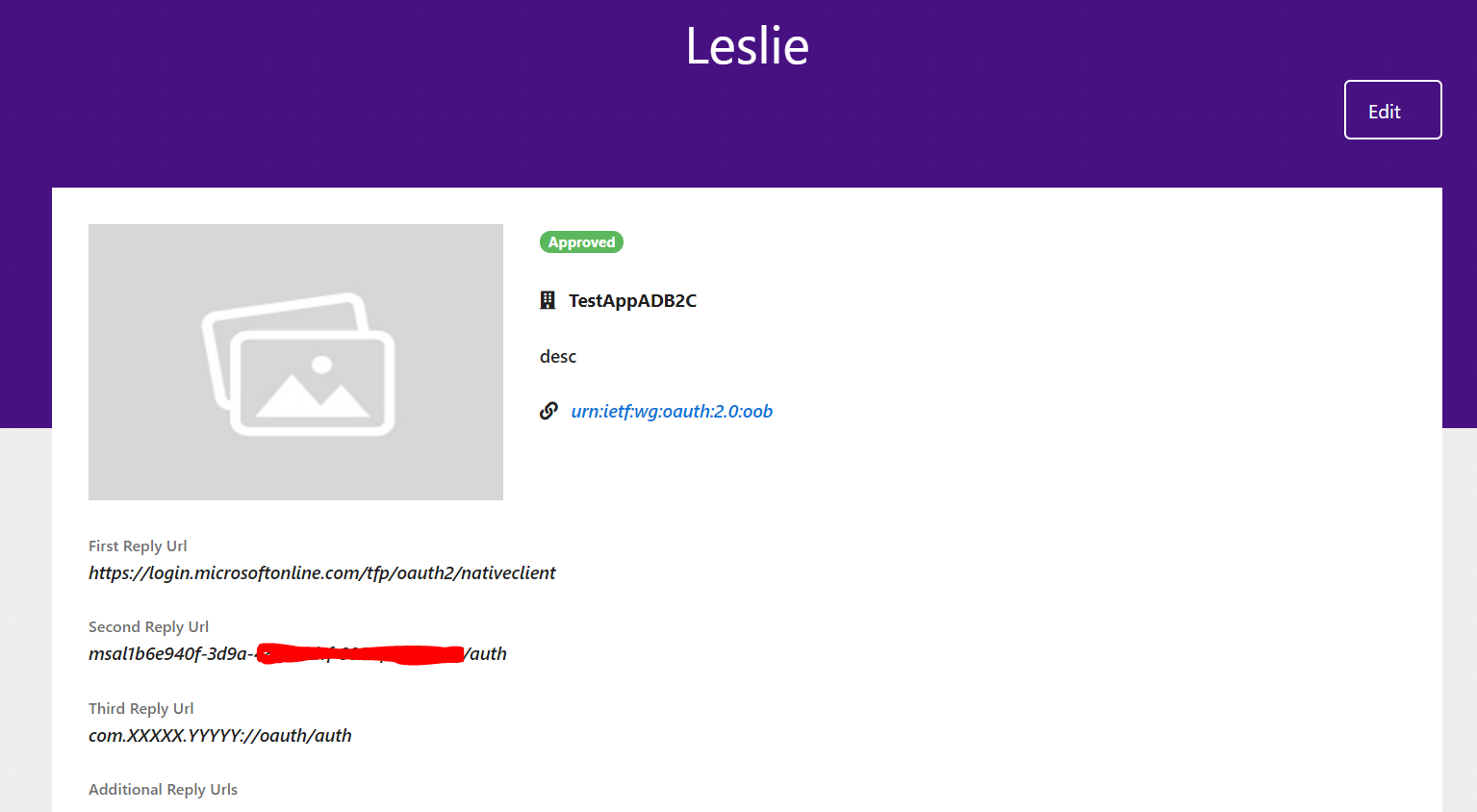
Oh, to confirm, the uri is indeed also set as a valid url in the application settings:
Third Reply Url
https://localhost/HomePlus/authorize.jsp
Hello Pascal,
We scheduled to allow CORS policy for our APIs at the end of next week
Could we get in touch with you next week in order you to test it and validate if it works ?
Have a good day,
Leslie – Community Manager
Hi Leslie,
Sure you can.
For now i added the procedure on our dealersite so the uri is not pointing to a ‘localhost’ device anymore. I’m using the “state” parameter as a reference to store the returned code encrypted on a DB. Headless device grabs that code from DB and deletes it as a workarround.
Regards, Pascal
Hi Leslie,
Sure you can.
For now i added the procedure on our dealersite so the uri is not pointing to a ‘localhost’ device anymore. I’m using the “state” parameter as a reference to store the returned code encrypted on a DB. Headless device grabs that code from DB and deletes it as a workarround.
Regards, Pascal
Hello Pascal,
CORS policies are now enabled
Can you please tell me if it resolved your issue ?
Thanks and have a good day,
Leslie – Community Manager
hi, how can i add a 3¤ custom url similar to the 2nd one (msal9d316ef3-bf21-422-9sd-9fcdfdfd://auth)?
every time i get invalid url message
thanks
Hi Albe,
Did you try to set it in “Third Reply Url” in your application’s details ?
Have a good day,
Leslie – Community Manager
It’s normal
User’s authentication page must be included as a webview in your app redirecting to our /authorize endpoint. The kind of integration you try to do is not supported
Have a good day,
Leslie – Community manager
hi,
com.XXXXX.YYYYY://auth is common way to redirect in a mobile app (IOS and Android).
my goal is to have the same redirect url shared between different application (so i have more than 1 application in My Applications area and i would like to have the same redirect url)
thanks
Hi Albe,
It works if you try : com.test://oauth/auth
I hope it will fit your need
Have a good day,
Leslie – Community Manager
hi Leslie, thanks.
i can update my application but if i try to create a new application setting as 3rd redirect url as com.XXXXX.YYYYY://oauth/auth i still have invalid url error, why?
thanks
You must be logged in to reply to this topic.


 14 replies
14 replies  3 participants
3 participants