Getting started
To get started with Works with Legrand, follow this tutorial. After you complete this guide, you will have a Works with Legrand developer account (congratulation!) and you will be able to try our APIs included in the Starter Kit plan.
Step 1 : Create an account
You must Sign-Up to create your account. Thanks to this account, you are now known as a developer within Works with Legrand portal. If you already have a developer account, you just have to Sign-In.Nota
With this account, you will also be able to use ours (and yours) applications as an “end-user”, but if you already have an “end-user” account, you cannot use it to sign-in within Works with Legrand portal
Step 2 : Subscribe to a product and get subscription key
You need to subscribe to a product to use APIs. When you subscribe to a product, you can use APIs associated to the product.
Click in the menu on Documentation > Works with Legrand > LIST OF APIs > Subscriptions to see available products
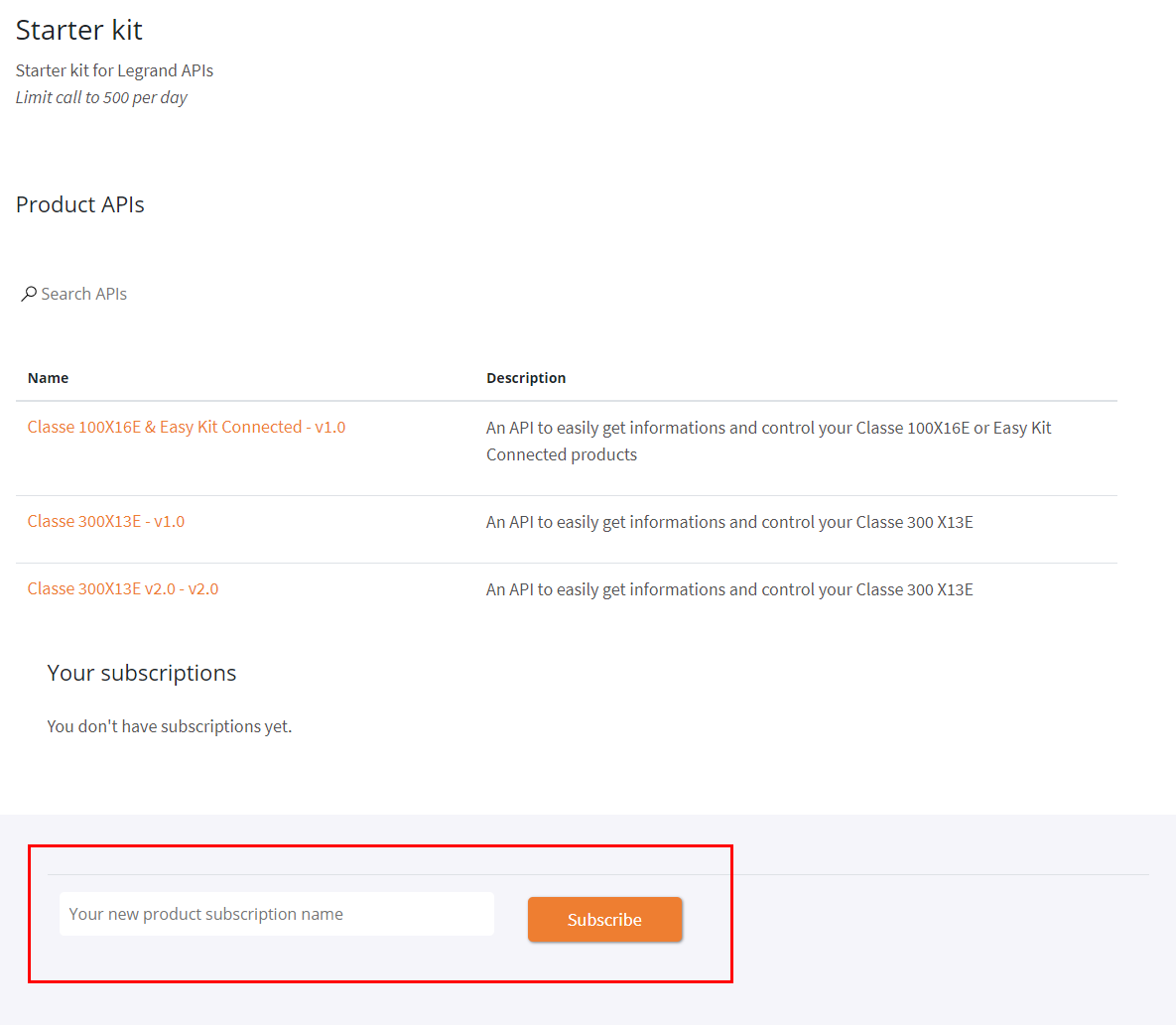
For now, there is one product, Starter Kit, available for free. This product contains all APIs dedicated to third parties, with a limitation on 500 calls per day and per user. Let’s take a simple example: if 10 end-users are using your application to manage our products, each of them will have a quota of 500 calls per day.
When you click on the product’s name, you see the list of available APIs, and you can subscribe to the product.

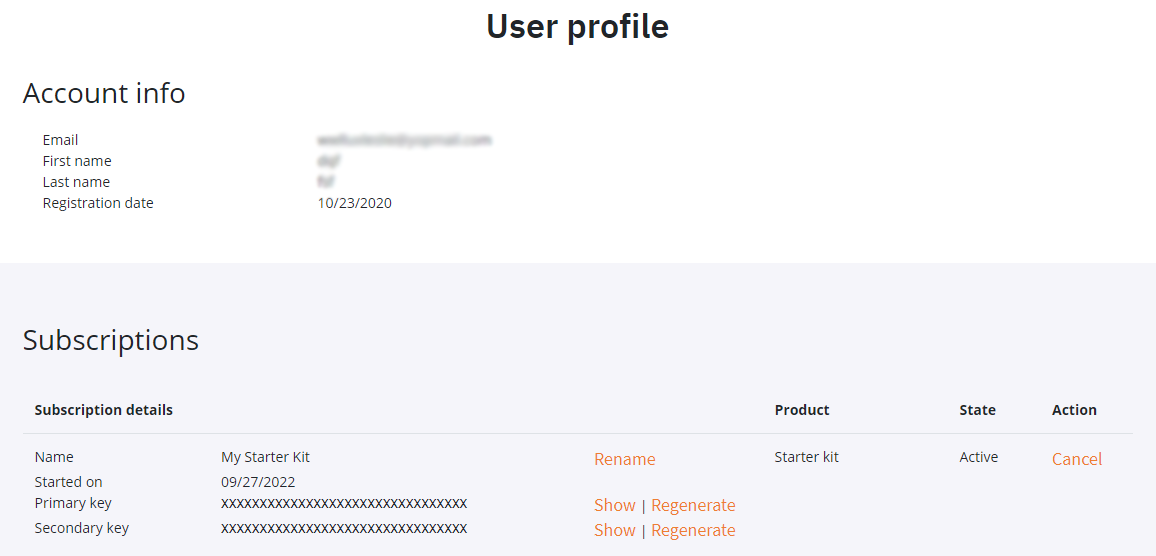
At the bottom of the page, give a name to your Subscription and click on “Subscribe” button. You are then redirected to your profile account page, where are listed all your subscriptions:

Primary key and Secondary key are unique per subscription and per account. You have to use it into your application to identify your subscription (Ocp-Apim-Subscription-Key parameter in the header of the HTML request).
Step 3 : Try-it!
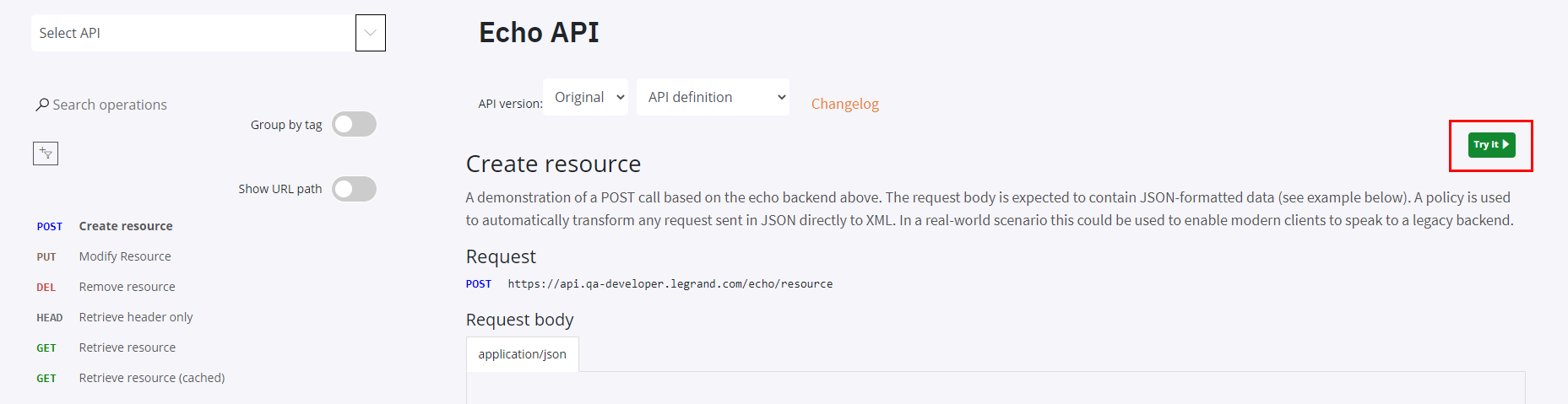
You can test the API directly within Works with Legrand portal. On the following example, we use the Echo API, a simple API dedicated to test, which does not need a real device to work. To proceed, choose the Create resource of Echo API and then click on Try it
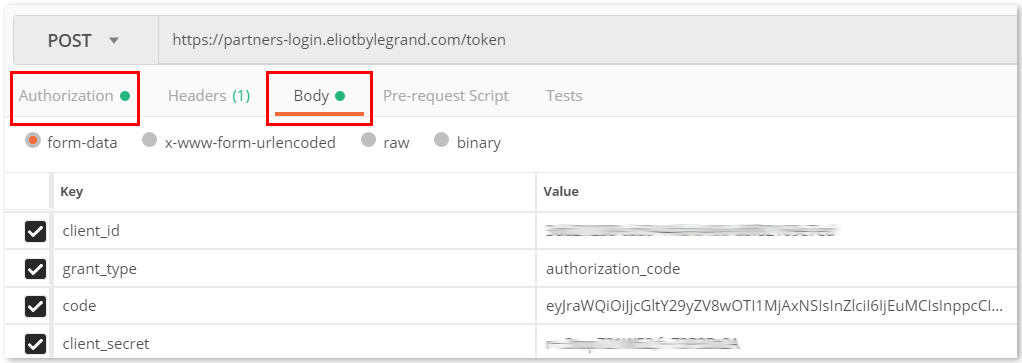
Concerning this API, and also concerning all our APIs, there are 2 mandatory parameters to put in HTML header:
- Ocp-Apim-Subscription-key is directly filled by the portal. It corresponds to the Primary key or the Secondary key of the Subscription linked to your account.
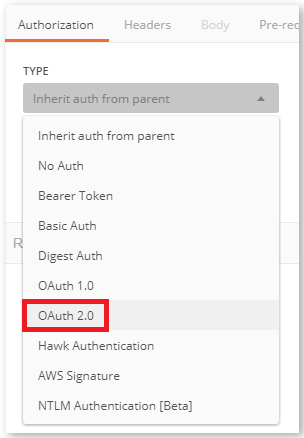
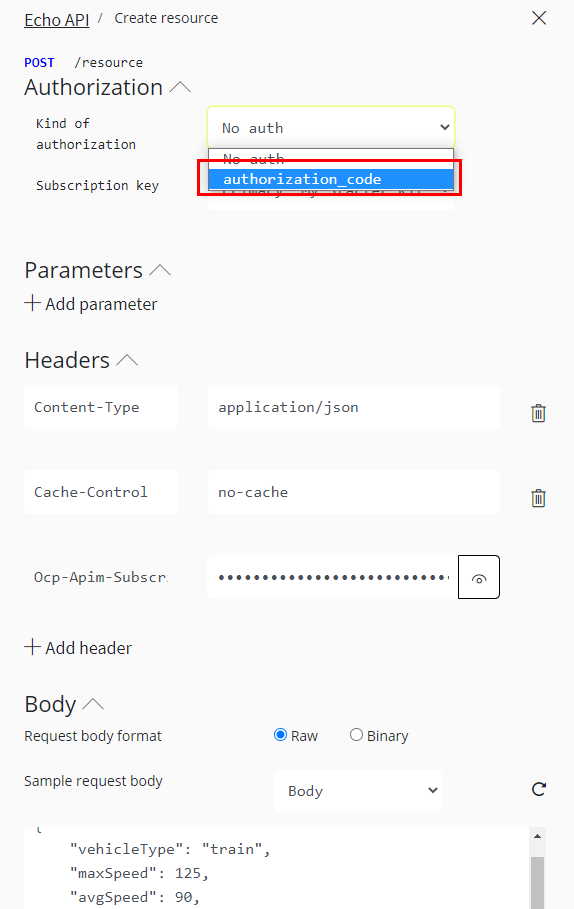
- Kind of authorization is the token sent by the user manager service. To get it, select authorization_code in the Kind of authorization section:

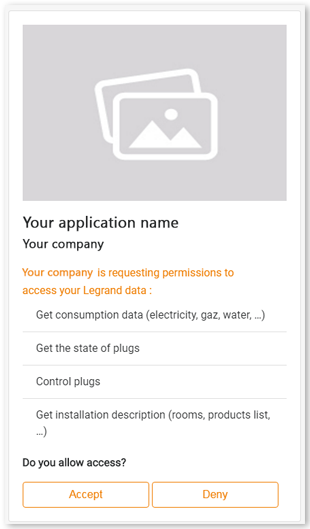
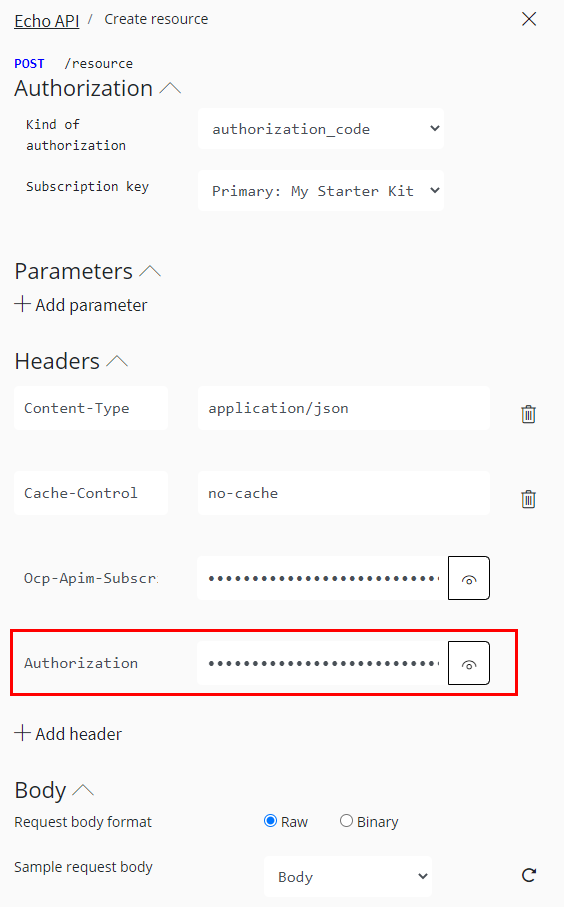
If you are not logged in, it opens a sign-in windows, where you must enter your credential linked to your LEGRAND account (developer or end-user account). It automatically fills the Authorization field in the header with the right token:

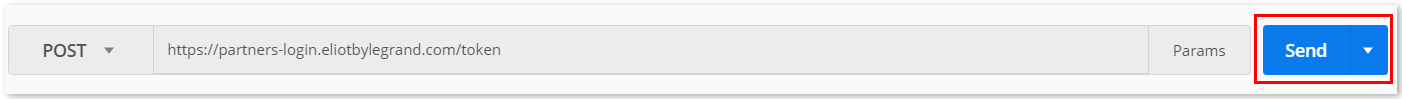
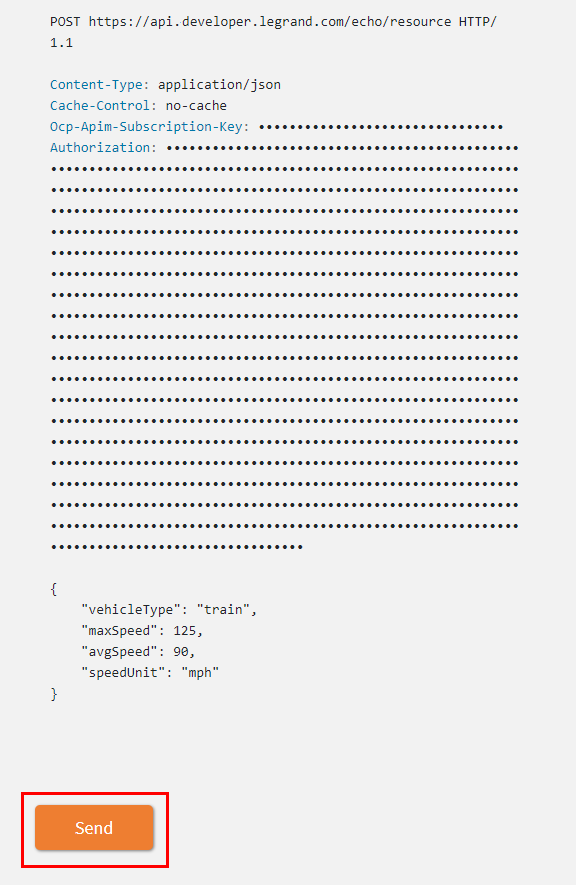
After that, you can send the message by clicking on Send at the bottom of the page:

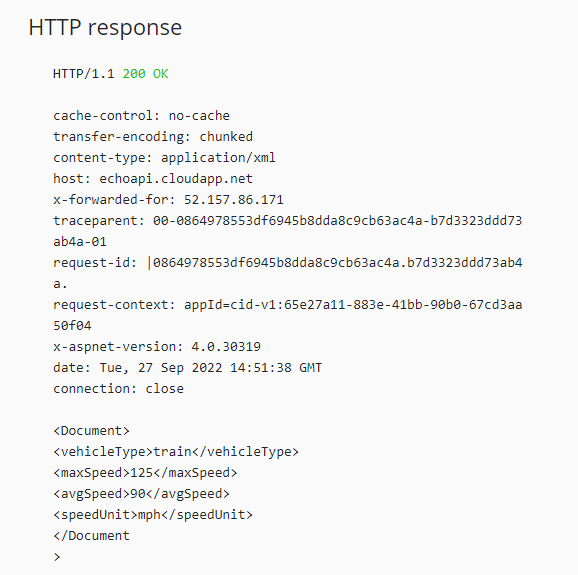
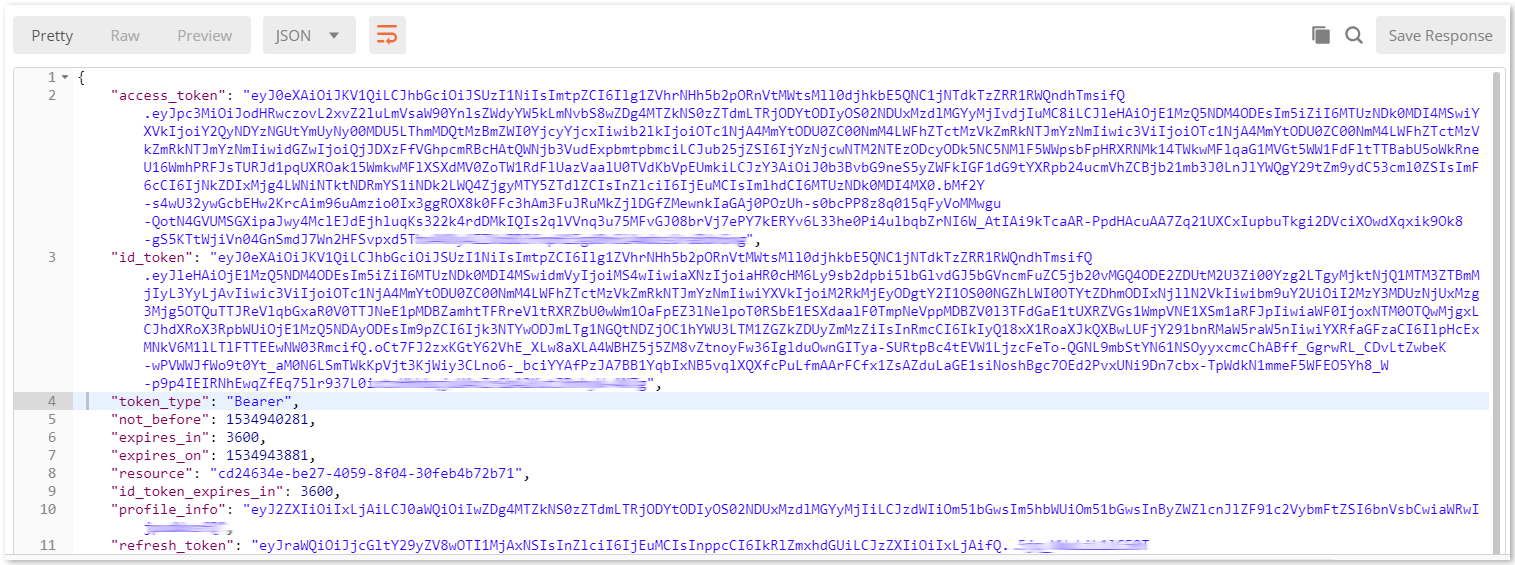
You will get the answer in the “HTTP response” area: